 Google Analytics is just about a standard necessity to have when creating a website, especially for web stats. A lot of new website owners aren’t sure where to implement it, especially with WordPress.
Google Analytics is just about a standard necessity to have when creating a website, especially for web stats. A lot of new website owners aren’t sure where to implement it, especially with WordPress.
Google has developed their Analytics product to help you track as much of your website, as well as social engagement. Below are two ways on how to set up Google Anaytlics in WordPress.
How To Set Up Google Analytics In WordPress – Without A Plugin
If you are comfortable editing your theme’s template files and prefer to not use a plugin, then this method is for you.
Below is a general generated tracking code from Google Analytics.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA- ', 'yourdomainname.com');
ga('send', 'pageview');
</script>
Replace the UA with your analytics ID that Google gives you. Note: If you’re having issues finding the tracking code, go log into you Google Analytics account, and then under Admin> Tracking Info> Tracking Code. Copy that as it has your Analytics ID in the code.
However, if you know your Analytics ID for your website, replace the yourdomainname.com with your site’s domain.
Add the code to your header.php file in your theme folder before the ending </head> tag. If you prefer to place it in the footer, find your footer.php file and place it before the ending </html> tag, but after the </body> markup tag.
You could also create a file called googleanalyticstracking.php, paste the above code, and then include the line
<?php include_once("googleanalyticstracking.php") ?>
Again, this file can be placed in the same areas specified above.
How To Set Up Google Analytics In WordPress – With A Plugin

If you don’t want to mess with touching any code except copying and pasting your Analytics ID for your website, then Google Analytics or WordPress by Joost de Valk would be a great and easy solution to use.
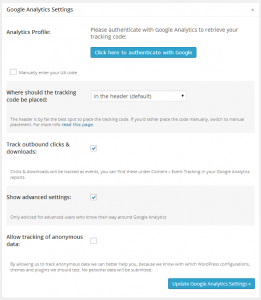
Once you’ve installed the Google Analytics for WordPress plugin, you can sync your Google Analytics account with it.
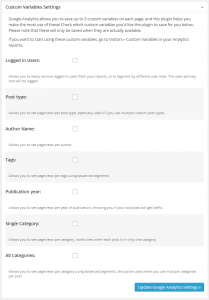
The options for Google Analytics for WordPress are fairly cut and dry. The plugin basically asks you on what you want to track or not to track. All you do is select what you want to track and save. 🙂 If you need to track more, there are some really in depth settings to track things like Internal links, outbound links, authors, logged in users, post types, categories, downloads, and much more.
Of course, there are a ton of other Google Analytics related plugins, but this one does a lot to help you track as much of your site as possible. For some, having all of these options at their disposal may be intimidating, but that’s okay. With a little time and learning, anyone can take advantage of all of the features of the Google Analytics for WordPress plugin.
Have you installed Google Analytics on your WordPress powered website? If so, what method did you use? If you used a plugin, did you use the one mentioned above?



It is quite easy, I think most bloggers do it with plugin. Though recently I see GA stats as highly inaccurate when I am comparing with other tools and server logs.
Great tutorial thanks. I need to know how to do it for a bigcommerce website. Can you please tell me??
This is for WordPress… if your e-commerce site has it’s own template files that you can edit and place the code within, or perhaps some type of add-on or module, you may be able to implement it.
I’m pleased to see you have mentioned that you can set this up with a simple plugin, I have been using Google Analyticater plugin for a couple of years now and I couldn’t see myself EVER going back to the old way of inserting the code into the header file of my theme. 🙂
I love how I can set it up to show the stats on my WordPress admin panel, so I don’t have to navigate to my Google Analytic account all the time. 🙂
Most new themes have the option to insert the code inside the theme panel but using the GA plugin might work well,,, i didn’t used this but i just saw the review on this blog and now will give the plugin a try and will see how it will work for me,,,,,
It’s a very easy use to wordpress plugin
This step by step tutorial for setting up google analytics is very helpful for newbies. You also included images for the ease of your audience. Great work Nile.
Nice tutorial. I also don’t know that there is plugin for google analytics but I still prefer to place the code manually. Nonetheless, the guide is very easy to understand for newbies like me.
i am planning to convert to wordpress and still confusing, your blog is veru useful and it will help me a lot in managing wordpress here is mine