If you’re sharing your blog posts to social networks like Facebook and Twitter, are you checking to make sure the post images look right? Are you using the right size for images? If you’re not seeing an image, or your image is a small square, then you’ve got some work to do. Here’s how to check if your posts images render right in Twitter and Facebook.
How to Check if your Post’s Images Render Right in Twitter and Facebook

Twitter and Facebook pull images from your posts whether it’s the first image, or you are using a tool that utilized Open Graph. Open Graph allows any page to become a rich object in a social graph, or social networks.
If you’re using a CMS like WordPress, SEO plugins like Yoast SEO, RankMath SEO, and All in One SEO Pack, have a feature than add Open Graph metadata tags to your posts, pages and custom post types. Some of these meta tags are to pull in information like post description, post title, source of post, post image, and more. From there, Twitter and Facebook renders them to look like the following…
Twitter:

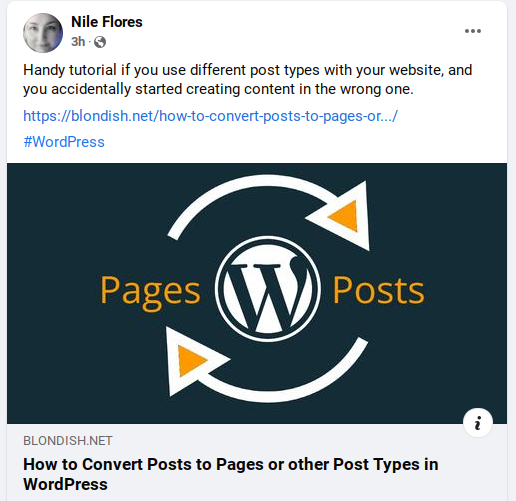
Facebook:

In order to get your content to look like that, you need the right image sizes. As of 2022, Facebook post images need to be 1200 pixels wide by 630 pixels tall, and Twitter needs to be 1200 pixels in width by 675 pixels in height.
If you don’t know if the post will look right before sharing them to your social media channels, you can check them using the Facebook Sharing Debugger Tool or the Twitter Card Validator.
Just put the post’s URL in the field and hit the button. The tools will check your post to see if the metadata is present, and give you some information, as well as a preview of what your post should be.
If you have a different featured image on your post versus the one you want to use for Facebook or Twitter, WordPress SEO plugin like Yoast have a social tab area where you can upload a separate image for Facebook and Twitter.
thanks for your tip.