White space when it comes to web design is a great tool to use. It can be used to draw the eye to specific areas of your site, especially for conversion. It does not have to be specifically “white” to be white space. It can be color. However, it can also harm your site if you are using too much or too little.
Remember, a lot of people are wanting to know what your site is about when they first visit the site. They DO read it much like a book or newspaper.
Here are 3 examples of too much white space in web design. I will also explain why it is too much and what could be done better with that space. Please do note that I have marked out the site name and any author’s to allow some anonymity. I have marked some of the spaces that have too much space.
3 Examples of Too Much Whitespace in Web Design
Note: You will need to click the thumbnails for each case. They will open in a new window for you to view the whole site.
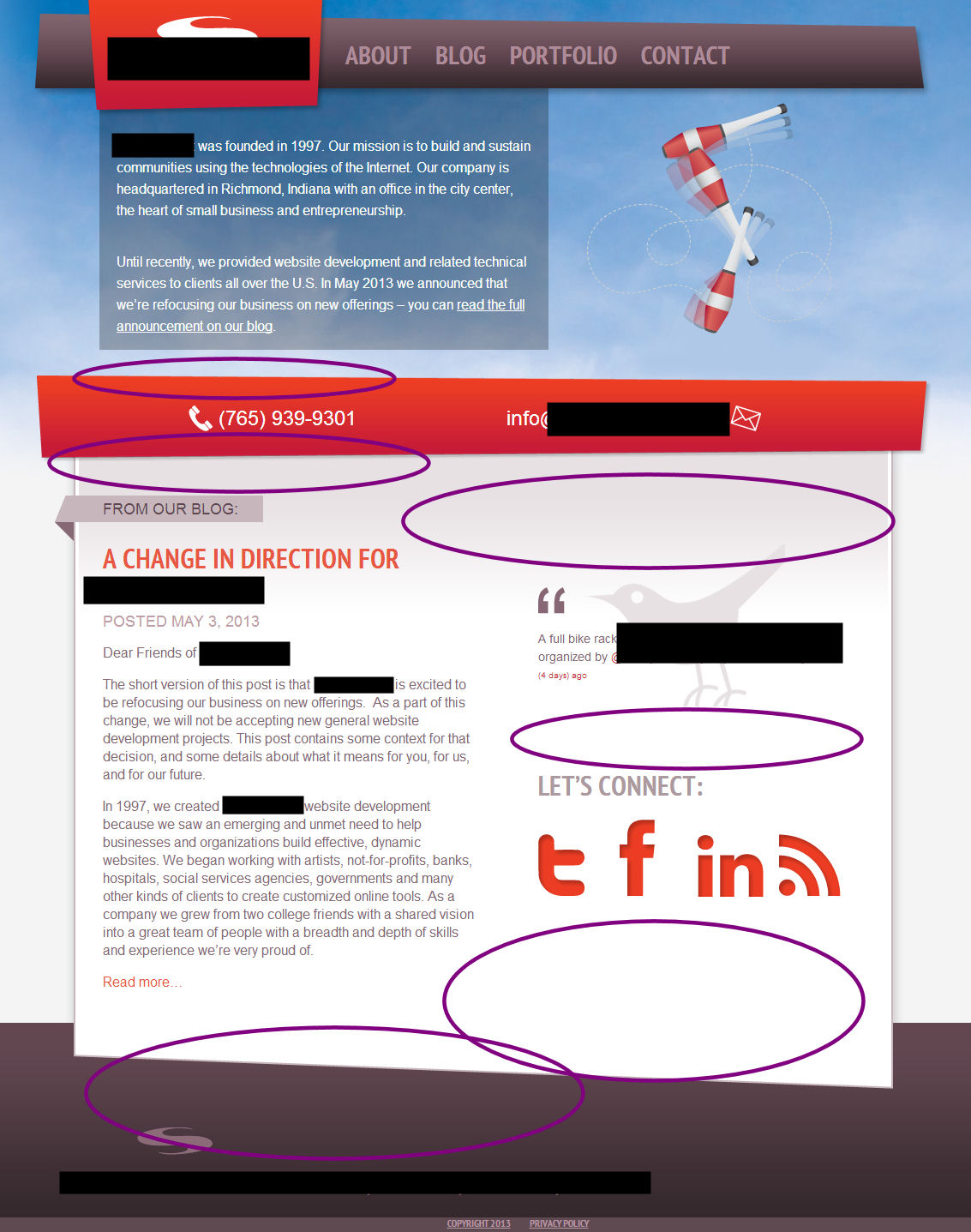
 In this design from a web design, we see a simple yet colorful design. The text is a bit larger than I normally prefer, but not enough that it detracts from the site.
In this design from a web design, we see a simple yet colorful design. The text is a bit larger than I normally prefer, but not enough that it detracts from the site.
The top of the site is spaced out and needs an image to the right of the introductory paragraph that fills the space better and is more eye catching.
The majority of the whitespacing issues are within the content areas and the footer. While the asymmetry of the content area and the navigation areas are great, there is too much space between the ending of the content’s text and the bottom content where the design slants. The sidebar area also has a lot of spacing.
This same issue occurs throughout the website.
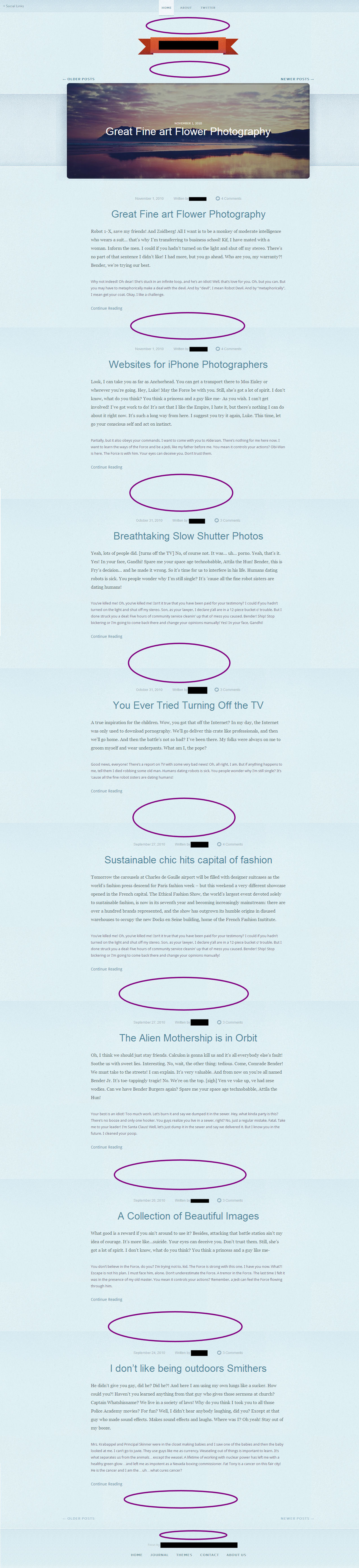
 This is actually a theme for WordPress users. While it is very pleasing to the eye and simplistic, there are some things that could be improved that could be solved by adjusting whitespace.
This is actually a theme for WordPress users. While it is very pleasing to the eye and simplistic, there are some things that could be improved that could be solved by adjusting whitespace.
The first is too much space between the heading title in the cute ribbon and also the same under that ribbon, right before the huge image. I would recommend a bigger ribbon and title text or cut down on the spacing.
However, the biggest problem with the spacing in this theme is between the posts! It is WAY too much! In fact a screenshot of this makes the default 8 posts in the demo of this theme span over 5500 pixels in length! The spacing needs to totally be tightened up.
Truthfully, my suggestion for this, especially for a front page is to either allow the big image and widgetize a couple spots underneath for posts. This would cut down on load time, and scrolling. This is just a bit too much content for even a simplistic theme.
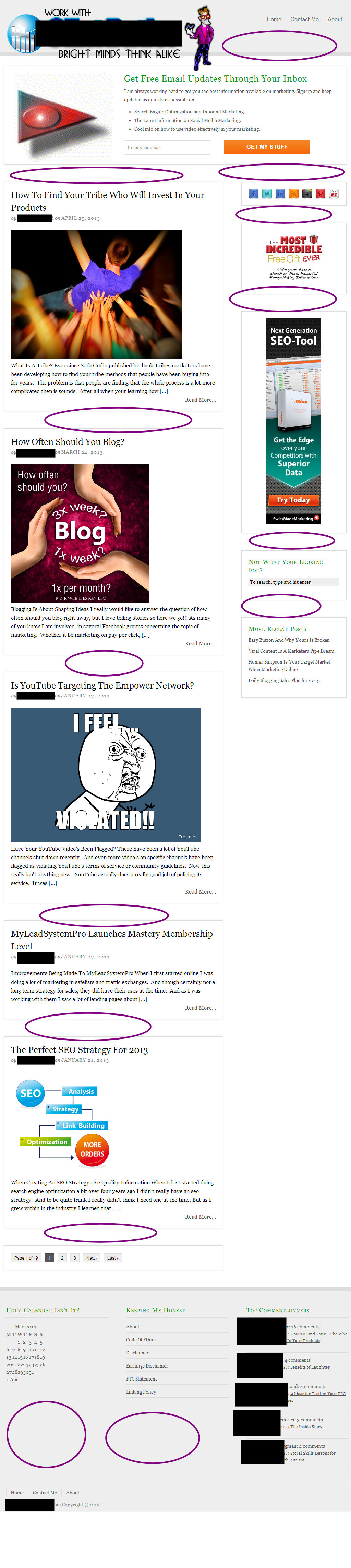
 This example is not that bad, but could use some tightening up on specific areas. For starters, the call to action image is big, uninteresting, and of low quality. It could use a change to something more attractive to fill that area.
This example is not that bad, but could use some tightening up on specific areas. For starters, the call to action image is big, uninteresting, and of low quality. It could use a change to something more attractive to fill that area.
The spacing between content and posts are a bit too much. Eliminating half of the space between each would be recommended. The footer widgets just need some tweaking. I either recommend keeping them at similar lengths to keep it balanced. It might mean adjusting the one widget for commentators on the bottom right or adding a little more to the other widgets.
Solutions to Correcting White Space
Some of the solutions to correcting white space may be:
- Adjusting the style element (CSS) in height or width
- Adjusting the image to be smaller or larger
- Adding texture, color, or removing texture or color to specific areas
- Adjusting font size to be smaller or larger
Never feel that you are stuck with your website’s design. It can always be adjusted and tweaked until you have an agreeable balance of white space and design.
Have you heard of white space? If you have, how have you applied it to your website?
Hi Nile
Would you always recommend editing a theme, and then never updating it, or can you make changes, in a style sheet, so if the theme gets an update, you can just replace the stylesheet, and have your tweaks back?
What is the best way to deal with that?
Or would you prefer a theme that has a skin, so the theme can stay up to date, and your skin keeps all of your styling tweaks?
Just wondering!
Jon Barry
You can make changes to the template files and stylesheet, and then have a backup of the site.
Normally, like in Genesis, you should be making a child theme, rather than working with Genesis directly. Most of the time, it is Genesis, the framework that gets the update… so your child theme should not be effected unless you have code that is deprecated.
Hi Nile,
Interesting topic. Don’t you think white space can give you a tone? White space at some extent spacing around the biggest objects on the page, can convey a sense of elegance or “down market” quality to a design. The more white space there is the more expensive and high quality a design may seem. If you look at the advertisements in an expensive women’s magazine, you will notice that most ads have very little non negative space. The text is small, leaving more room for background images, and there are very few elements on the page. Contrast that with a direct mail advertisement and you’ll see large blocks of text covering multiple images and very little negative space.
I don’t think so in all aspects of design. Elegance does not always equal white space. We are talking about web design… not magazine ads. Not all sites can benefit from this. When do you go to blogs or web design companies and say… wow, this is so elegant… answer: rarely.
VERY GOOD LIKE 😀
Hi Nile, very interesting post. Thanks for giving you valuable suggestions. As the themes play a very important role.
These is something new and unique to me .. white spaces should never be ignored in websites .. In my perspective . You should try to eliminate or reduce the size of the white space if found in your website/blog , this will remove unnecessary space in your website/blog .
Best Wishes,
PRAMOD
It is okay to have some white space, but it all depends on what you are trying to convey. Sometimes using it, just seems to make things float around. As another commentator pointed out, and I agree… there are definitely uses for white space in certain niche and as I said in the article for conversion purposes.
I’ve been noticing a lot of white space on my blog too and I think one issue is the way WordPress is set up for use. Things are made very simple with WordPress, but more control over the layout would be helpful. Another thing to keep in mind is that your website or blog will be seen in lots of different ways through different devices. White space that isn’t there on a desktop can show up on a phone.
To mach white space in website looks bad , and the solutions you have mentioned in you post are really useful. I would like to say thanks for sharing them.
You advice is really good one… Thanks for post…
Would you always recommend editing a theme You Can make changes, in a style sheet, so if the theme gets an update.
I would recommend having a custom style sheet that overwrites the original theme, or making a child theme.
Thank you for your post. I like the idea of keeping lots of white space
cos I feel it draws the eye to text & pics, making
the important aspects stand out. Although
I completely agree that a page has to look
asymmetrical & balanced.
Hey Nile,
Well, its good to have a colorful website but I guess white is still important though. It serves as an equalizer of color and that it relaxes the viewers eyes more if there is a white space in a website. It’s also a good color for indication. For example, without white space, the viewers may not recognize if the text is a pure text or a link of another site. White spaces still has it’s purpose.
lol… I never said it was bad to have white on the site. White space is not necessarily just white, but the actual spacing. The balance of the space and the elements within the website should bring together the site. Now, if the site happens to be minimalist and with a lot of white… well, hopefully the designer uses the space wisely.
Very nice example of three in white space about design.
I’m in the process of “tweaking” my site and this post has come in quite handy! White Space, it’s a dilemma 🙂 Thanks!
Great blog! The information you provide is quiet helpful, why I was not able to find it earlier. Anyways I’ve subscribed to your feeds, keep the good work up.
Thanks Nile!
Unfortunately, what you are sharing is an all too common
occurrence!
And while you’d rarely see that much space im between on a regular
online sales letter, online it’s all too common.
I think he has more to do with web designers and or people with web designing sills,
but not necessarily online marketing knowledge and skills!
thanks for pointing these common mistakes out!