![]() Hamburger icon? Most people think a juicy and tasty hamburger, but in web design, a hamburger icon? What is that? Well, there is such an icon and it doesn’t look anything close to a hamburger. It’s an icon that is 3 lines or also called a triple bar, and it’s used to signify on a website that there is a menu present. The purpose of this article is to introduce you to the hamburger icon, and give a few interesting facts as well as resources on how to implement it into your own site.
Hamburger icon? Most people think a juicy and tasty hamburger, but in web design, a hamburger icon? What is that? Well, there is such an icon and it doesn’t look anything close to a hamburger. It’s an icon that is 3 lines or also called a triple bar, and it’s used to signify on a website that there is a menu present. The purpose of this article is to introduce you to the hamburger icon, and give a few interesting facts as well as resources on how to implement it into your own site.
In web design, the purpose of the hamburger icon is that is kind of hides the menu, and then the user can click and it slides or opens in some direction, very much like the concept of the jQuery accordion. In responsive web design, this is suppose to give the site a less cluttered look, especially in very small mobile browsers.
Case in point, see the following:
Full size (Click to see bigger image. It will open in a lightbox.):
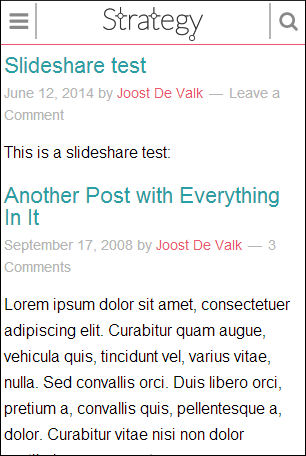
What appears in a device with 320 pixels in width:
Note: Above are themes from Yoast that implement the hamburger menu in smaller browsers. The demo comes from the Strategy theme.
The problem is that a lot of people are seeing this on websites and not knowing what “that three bar thingy” is, especially after it started popping up online. However, the icon is not new. The hamburger icon first appeared on Xerox photocopiers and showed up in 1981 in for the Xerox Star workstation. It was borrowed by Apple iOS and the Internet has since seen this implemented for website’s across the Internet.
The idea of the hamburger icon or triple bar is clever, but for the average Internet user, it means that some educating has to be made in order for them to know that it means that it’s for some type of navigation, as also agreed in this really great post on the hamburger icon, navigation menus, and mobile experience. For those who like to play Devil’s Advocate, some places are bringing up resources saying that the hamburger icon is possibly bad for user experience.
Some websites are trying to solve the educational aspect of the icon by either writing articles or place the word “menu” right next to the hamburger icon.
Doing so does seem to illustrate the point across, but it also defeats the purpose of what the icon was suppose to do, be simple, and save space. Frankly, most of the markup doesn’t even change, it’s merely implementing CSS and jQuery, and for responsive web design, the CSS is all in the media query. There are plenty of tutorials on implementing the Hamburger menu. Below are listed a couple tutorials:
So, still hungry? 😉
Do you use the hamburger icon on your website? How do you think people will easily learn what the hamburger icon signifies and be able to use it?


Although I have seen this icon for years, I wasn’t aware of its meaning. Thanks for sharing*
Hi Nile,
You always comes with something new, uncommon and special.
I really don’t know about Hamburger Icon.
Thanks for introducing and details information about Hamburger Icon.
Thanks! I try my best to. I’ve been slacking on bringing more web design centric articles to Blondish.net. So, it’s great to hear that people enjoy when I introduce or talk about something new.
Icon are in good shape
Hey Nile,
I’ve seen this but never knew what the heck it meant. I love coming to your blog because you are always explaining things I don’t understand and need to know.
Thanks so much for all you do, especially with this hamburger icon! Although I don’t eat meat…I want a veggie burger now! lol.
-Donna
Same here Donna I have been seeing this Hamburger icon on my site for years but I never knew and thought as a Slider but this post really helped. Thanks to the author.
I do not know about hamburger icon before. I often seen this symbol. After read this article. I just know that symbol has a name….”hamburger icon” Thanks Nile
Nice:) I saw a lot of Hamburger icon, but I never knew the name of this icon
Yes, we’re using the hamburger icon for our website 😉
I never called it this way, but actually the “menu” icon. I think it’s one of those things in design that people will learn it by using it. Then it won’t really matter if it’s intuitive or not. To me it is, as I clearly see it as a drop-down. However people who aren’t design-inclined wouldn’t be aware of the resemblance 🙂
Thanks for the information. I have seen this on website and never thought much about it. I can see why someone would call it the hamburger icon.
Interesting to read about the hamburger icon. So many icons just appear nowadays. Its sometimes hard to keep up and they aren’t always intuitive!
I have seen that a million times, but had no idea that is what it was called. Thanks for the info.
Really interesting! I know a bit about web design and coding, but never knew that this icon actually had a name.
I love coming to your page and really finding new information. I never knew that was called a Hamburg lol. Thanks for all the great tips and time you put into your page 🙂
Have seen this icon lots but never knew the name of it or anything about it. Thanks for the info.
Hahaha is it bad that I had no idea what this was until I read your post?!? Glad I know now 🙂 thanks for sharing ?
I had no clue wha his icon mean. Thanks for sharing!
Thanks for the useful information! This is a very good thing to know.
This is the first time I am hearing about the term hamburger icon, it does make so much sense though. I like how it looks for sure. Appreciate you educating me in this area!
Good to know what this finally means! Thanks for sharing!
My website I think on the phone version it’s a down arrow instead of a “hamburger”. I have seen it on a few other blogs, though.
The hamburger icon would really be a good way to save space and at the same time, entice readers to check the menu. It would be simpler and have less clutter.
This is the first time that I have heard of a hamburger icon, Thanks for the explanation.
Although I have seen that icon many times, I never knew the meaning or exactly what is was. Thanks for informing me!
Thanks for the info! I was always looking for the correct term of the Hamburger Icon!
It’s great to learn the meanings behind logos and symbols. Thanks for sharing!
Thanks for explaining, I did not know that all all.
At least next time I see this, I know it is a hamburger icon and know how to use it.
I have seen that icon on many websites. I had no idea it was called a Hamburger icon…thanks!
I have always assumed that the hamburger button was a menu button. I use it when i see it on a website.
I didn’t know it had a name! I see it all the time.
Seriously I never bothered myself to know about this icon. At first when I read the title of this post I didn’t get the idea behind the post. But this is really nice to read this post and know about the hamburger icon. This is new for me.
Never heard of that before, have seen that icon but had no clue. Thanks for sharing. Now I want a hamburger though 😉
Funny, I had no idea that was called the hamburger icon! Thanks for the post!
I honestly didn’t even knew about this – I wasn’t really the tech savvy type – but this is good to know.
I didn’t realize it was referred to as a hamburger icon. That made me laugh. 🙂 I did know that little button was there and that it had a menu. 🙂
That’s so funny! I had no idea that was called the hamburger icon, you learn something new everyday.
I love the term “hamburger icon.” I know what it is because I have it on the mobile version of my site (it’s done that way in the plugin I use). I figured out what it was because I clicked on it and said to myself, “Oh, that’s the menu.” LOL. So, I think that’s likely how people will come to know what it is – – by clicking and discovering :). Posts like yours will help, too.
Nile, great find on this subject and one that needs to be recognized as old?
It turns out that the burger comes from the Xerox “Star” personal workstation. Its designer, Norm Cox, was responsible for the entire system’s interface—including the icons that would effectively communicate functionality to the earliest computer users.
It is located on the top right corner of our famous Google browser. Notice it and use it.
Thanks Nile for bringing us the best of the techie world.
I appreciate you and your insightful shares. Thank you for the years of support.
Hi William- I said that about Xerox in my article.
Thanks for the heads up Nile!
Yet another one of those wonders of the Internet that I was completely
clueless about.
At least whenever I see them going forward, at least now I’ll have some idea
of what they and what purpose they’re suppose to serve!
Hey Nile
Very interesting, I have seen it around and knew it was a menu icon but never knew the background or its name.
Very interesting.
Andy
Hi Nile, I first saw that icon a few years ago, when I was looking at a Blog I’d just created, on a very small laptop. I realised what it was, because I couldn’t see the menu anywhere else. It’s a clever idea but like you say, not much good if people don’t know they’re supposed to click on it or touch it (more likely 🙂
Informative!
I have seen this icon when i was looking out for feature image for my blog posts. pretty much known to this icon now.
thanks for this unique article
Hi Nile… I see this icon at the end of my Chrome toolbar, but had to be told what it was. I hadn’t really notice it online. But I don’t have a cellphone, and I don’t use my iPad for surfing the internet, so maybe I haven’t actually seen it. Thanks for the enlightenment!