Sometimes when you get an outside service and apply it to your site, you are unsatisfied on how it looks and perhaps want to alter it – like the Facebook fan box. It really is not too much of a big deal, but for those who like to put a little more effort and get rid of outside branding on their site, this tutorial should help.
Really, all it is is copying the code, replacing areas of the code for your fan page, and then copying the css to your layout’s style sheet.
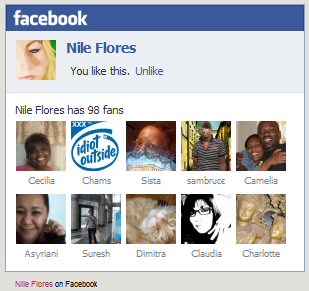
This is a short tutorial on how to make your Facebook fan box go from this:

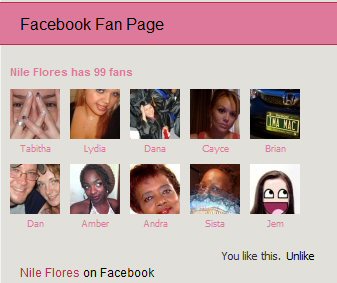
To This:

However, the code here is a bit different from my stylesheet, so if you have a site with similar colors like mine, you are welcome to take a look at my site’s stylesheet for reference.
1. you need the Facebook fan box code. It does matter which code as well… whether it is the older code without the iframe, or the new one that includes the iframe
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("b9786c0131cf453efe57a93566925d73");</script>
<fb:fan profile_id="95262735892" stream="0" connections="10" logobar="1" width="300" height="200":></fb:fan>
<div style="font-size:8px; padding-left:10px">
<a href="http://www.facebook.com/pages/Nile-Flores/95262735892">Nile Flores</a> on Facebook</div>
2. Replace the fan profile_id=”95262735892″ with your own page’s number. In the case you have a username for your page, you can get that id from your page’s settings. When you click “Edit Page” the URL will have your site’s ID at the end in your browser.
Example:
![]()
3. In your code, you will see logobar=”1″. Change the number to 0.
4. In your Facebook code on the same line as the height and width, add css=”YOURSTYLESHEETURLHERE?1″ .
In the YOURSTYLESHEETURLHERE, put the URL to either your stylesheet of your theme or layout.
5. Apply the following CSS to your stylesheet, no matter if you are using WordPress, another CMS, or straight HTML. You can alter the code to fit your site’s colors.
/* Start Facebook Fan Box CSS */
/* Main Part of Widget */
.fan_box a:hover{
text-decoration: none;
}
/* Fan box header */
fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}
/* Header */
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
/* Fan Connections */
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}
span.total{
color: #FF6600;
font-weight: bold;
}
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #666 !important;
padding-top: 1px !important;
}
/* Like Button */
.fan_box .connect_widget{
position: absolute;
bottom: 0;
right: 10px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
It really not much of a customization, but with some alterations to the CSS, you could probably do quite a lot.
The pink works well for your site Nile, well done.
My recent post Why You Should Rearrange Your LinkedIn Profile Sections
Thanks… thought it would be a nice thing to try on the site.
will it change only in pink color or it has another color options also? Because i feel its so girly and don’t like pink 🙂
Heh, I did not know that it is even possible to customize. I'm using a plugin to display the box in a widget area, but I'm gonna change that thanks to this post, and customize it too.
Thx for sharing!
It would be nice to have a plugin that did that for the FB fan box. Good luck with customizing yours. 🙂
You know i'll be reaching out to you for this service, right?
My recent post Community School Resource Coordinator Position
What purpose does the ?1 serve at the end of the css url?
Sometimes it's not that easy to see results of changes in css, especialy when you do it more than once. This number in url is walkaround, you need to change it to any other digit each time you want to refresh site.
Hi Nile, I think your tutorial is the best. but i still wondering is legal to customize it?!, coz last week I've been here and there searching for styling fanbox and I read on the official FB forum that they're trying to makr it hard to be stylied! because they want it to look identical to fb!. What do you think?. I don't want to take the risk and start running after every update. is that what really happen? updating is regularly and annoying?.
Thanks
It is legal too customize it. Until the code is no longer working on my site to be able to customize it, I keep on doing that. I even customize it on some of my clients sites too. Instead of using the iframe source code they currently give out, I use the older one. 🙂
Facebook has a lot of things they have to think about and I am not sure if some of the things they are doing in regards to removing certain features are to gear up for being able to create premium users, or for security issues on their part (Yahoo! did this a long time ago when myself and 2 other guys figured out how to put colors in our Yahoo member profiles and Yahoo! Clubs – remember, it was clubs before Yahoo Groups before 2001- by some harmless code hacking.)
Great tutorial! Thank you for sharing this. I was thinking about this but i do not believe is so simple. I will try it!
i had tries to my blogger,that works!!
thx so much nile,lov u ^^v
I couldn't figure out why my CSS changes were not showing up, so thank you so much for the hint with ?1 in CSS link – worked perfect!
great tutorial. i've recently customised my fan box…
My recent post Rosalind Cyber Attacked Ewen Chia
Thanks! 😀
My recent post ¿También quieres un iPhone?
Nile, nice work. Do you if this CSS fix works with the Likebox as well?
SAWEET!! I’m definitely going to do this one. Branding is so important.
The extra added bonus, it can make you look smarter than you really are”, because now I am going to have this and all I had to do was copy your directions.
A Great Big Thanks!
Looks awesome. Thanks for share