 I’m a stickler for telling people to stop using Google Fonts. Everyone knows that some services of Google have been slow or down at times. It’s not often, but it is an annoyance because the end user can’t do anything. Most web hosts allow you to host your fonts in house, so why not do that.
I’m a stickler for telling people to stop using Google Fonts. Everyone knows that some services of Google have been slow or down at times. It’s not often, but it is an annoyance because the end user can’t do anything. Most web hosts allow you to host your fonts in house, so why not do that.
As long as you’re keeping within the license of the font, you are fine. In fact, FontSquirrel.com has a ton of fonts and the ability to generate a font kit so you can implement the fonts via CSS using the @font-face method.
This article will show you step by step on how to get the font, load it up, and then implement it into your WordPress theme’s stylesheet.
Implementing Fonts in WordPress Using the @font-face Method
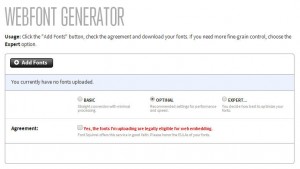
1. Choose your font. If you’re using FontSquirrel.com, just pick a font that you like. Some fonts come available with a Webfont kit. Others, you may have to download the Open Type or True Type font, and then load it to the Webfont Generator.
Download the file to your computer
2. Unzip the files.
3. Load only the files with .eot, .ttf, .svg, and .woff to your theme. You might want to name a directory as ‘font’, to load all your fonts to it.
4. Open the stylesheet (style.css) that was in your zip file. Copy the code. It will look something like the following code:
@font-face { font-family: 'diavlobold'; src: url('diavlo_bold_ii-webfont.eot'); src: url('diavlo_bold_ii-webfont.eot?#iefix') format('embedded-opentype'), url('diavlo_bold_ii-webfont.woff') format('woff'), url('diavlo_bold_ii-webfont.ttf') format('truetype'), url('diavlo_bold_ii-webfont.svg#diavlobold') format('svg'); font-weight: normal; font-style: normal; }
5. Open up your theme’s stylesheet (also style.css), and paste your @font-face CSS. You may want to label it. You will need to add the correct path to your font like the example below.
/* Import Fonts ------------------------------------------------------------ */ @font-face { font-family: 'diavlobold'; src: url('fonts/diavlo_bold_ii-webfont.eot'); src: url('fonts/diavlo_bold_ii-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/diavlo_bold_ii-webfont.woff') format('woff'), url('fonts/diavlo_bold_ii-webfont.ttf') format('truetype'), url('fonts/diavlo_bold_ii-webfont.svg#diavlobold') format('svg'); font-weight: normal; font-style: normal; }
6. Adjust the CSS in your theme’s stylesheet to the font family you desire. For example, if you want all the headings to have the custom font you uploaded, you would do the following:
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'diavlobold', arial, serif;
}
Please note that the font listed on the line for font-family in step 5 is the one that you want to use. Also, note that there are other fonts listed after. These are fonts to fall back on just in case the font fails or the file becomes corrupted. It’s always good to have a couple listed.
You can use several fonts using the @font-face method. However, use them at your own discretion, and choose fonts that are easy to read, especially for the content areas on your website.
In the case you don’t want to fool with much code in WordPress, you can install the WP font-face plugin and it will work in a similar manner. This plugin will allow you to select the font in the styles dropdown in the TinyMCE editor.
Do you use custom fonts on your site? What method do you use?


Nice tip. I have never used Google fonts on wordpress blogs, though I was using Google fonts on some static sites. I guess now I have to give it a rethink. Somehow, I never thought it could make it slow or it can even be down at times. I have never tried fontsquirrel. I better make use of these tips from you.
–
Jakes
This method offer some benefits, especially if there are conflicts with caching plugins.
Wait. What? I had NO idea I could do this. Guess I never really thought about it but is amazing I can change the font. Wow! I went to Font Squirrel and they have a couple nice script fonts there. Very cool. Thank you so much for writing about this. It is certainly like a Eureka moment. LOL
Glad I could help, Troy. 🙂
Thanks for CSS lesson darling.
I never know about this. Thanks for the lesson. This will be beneficial for beginners like me. You are amazing Nile…
A bit advanced for me, had to read it a couple of times to let it sink it, but I’m definitely intrigued and think I’ll take a closer look at this option. Thanks for the tip and directions Nile!
For me its a little bit of advance stuff as i am not a technical guy,,,WordPress is a great cms for guys like me who want to concentrate only on our writings thanks for this nice article,,,nice learning article for those who want to learn some new stuff…
I’ve used Google Fonts in the past – always made sure thought that I had some alternatives listed – however down time & slowness would be a big knockout – I’ll check out Font Face
I love using fantastic fonts to use on my sites. One of my blogs uses Thesis premium website framework to support the Google Font Directory, and I wonder if they are slowing down my site. I always thought that their fonts were served directly from Google servers, so everyone can see the fonts no matter what browser or operating system they have.
I agree with Jawad… much of the technical stuff makes me cry! (He didn’t actually say that it made HIM cry!) I would say my fonts are a little wonky at the moment since the last WP update, so I wish I did understand it all more.
Hi Nile
helpful article thanks for sharing css example.