The visual editor in WordPress allows people an easy way to edit their posts and see how it will look. Again, the purpose is to make it easy, especially for people who are not as code savvy. Sometimes people do not use the visual editor out of personal preference, so this tutorial is on how to remove the visual editor mode in WordPress.
Now, the reasons why anyone might remove the option to use the visual editor are:
- If they have specific code that they wish to insert while in the Text editor and not accidentally flip over to the Visual Editor. In doing so, this code is stripped out.
- The theme or other necessary plugins are not playing nice enough to allow the visual editor to work properly, so it is pointless to use it.
- They just do not like using it…period.
There are work arounds like installing the TinyMCE Advanced plugin for WordPress that adds more functionality to the Visual editor or if you are a developer, write some shortcodes and have your own custom version of extending the TinyMCE functions in the visual editor.
How to Remove Visual Editor Mode in WordPress
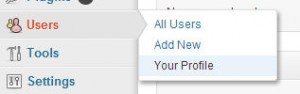
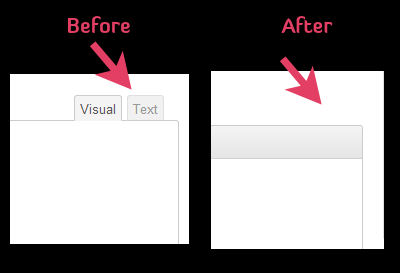
This tutorial is really simple. You only have to go to your user profile in your WordPress backend under Users and then Your Profile. The first option you see under Personal Options is about the Visual Editor. Check that box, and then scroll down to click the button to Update Profile in order to submit your changes.
Once you have, you have successfully disabled the visual editor!
Do you use the visual editor in your WordPress backend, or have you disabled it? If you have disabled the visual editor, why?




Nile – Thank you for sharing how to do this.. I’ve been trying to remove the visual editor forever.
Thanks for this play by play. I needed a how to guide on that.
I have mine disabled on one of my blogs, but on the rest I continue to use it simply because I was too lazy to go in and disable it in the settings. I find that I do not need to add code that the visual editor removes, so it does not particularly matter if I have the editor enabled or not.
I like the feature visual editor provided by word press..but the info which i have grab after reading this post is very nice.
Thanks for sharing this info.
I really love visuals but it’s true that sometimes when i use word-press in cafe then it causes me some problem coz of their old versions of windows. Really now i have option to check it out and view it textually 🙂
keep sharing!!!
Thanks for the advice. I am helpful, especially because they are beginner
Hey Nile,
Nice post and Thanks for sharing this post with us. Yes, most of us don’t use this visual editor and now after reading this post I learned how to remove this visual editor in wordpress.
Thanks for the tutorial , Its easy to switch between visual and text mode.
I use the CKEdkitor plug in. It is the best editor I have found thus far that meets my needs.
Rachel,
I have done research on these visual editor type plugins and have found that Ultimate TinyMCE plugin really is the best and has the highest ratings by users and has the least number of problems interferring with other plugins. Please feel free to check out my latest post on Ultimate TinyMCE plugin entitled “How to Change Font Size and Family in WordPress Posts and Pages.”
Rachel- The Ultimate TinyMCE plugin can be found in the WordPress Plugin Repository at – http://wordpress.org/extend/plugins/ultimate-tinymce/
Jim- Thank you for adding your comment on this for an alternate TinyMCE plugin. However, next time, if it is in the repository, please just paste the link to the plugin directly. Thanks! – Nile
I find both visual and text editor to be helpful. However, this post will really be of big help for those who want to hard code their websites and blog posts.
Well wordpress users like me always need visual editors but thanks for the guide nile…
Lol… not all WordPress users are using the Visual editor. I don’t and have not for years.
Thanks for these tips for removing visual editor mode in wordpress. Thanks for sharing this.
Thanks for sharing! I never use the visual editor, and hate it when clients do. Sometimes it makes extra characters appear when you click back over to text, I will be disabling it for all, wish I had noticed this setting long ago! Thanks again 🙂
btw- This is the second time I’ve landed on your blog lately, I’m really enjoying your site, a lot =D
It can do that with copy and pasting from MS Word over to WordPress. I’d still like to see them stop stripping certain code out of the Visual editor if you do go back in forth between the 2 tabs.
This post saves me! I’m having a trouble with this but now that I’ve read your post with the detailed steps on how to do it, I will surely solve my problem. Thanks to you!
hey
Sarah Gooding, thanks for the tips on how to disable the visual editor. I was looking at some plugins but it didn’t work on wordpress multisite.
thankss
hello nile
this post will really be of big help for those who want to hard code their websites and blog posts.
I’m not fond of a visual editor mode too. So thanks for posting this.